CSS CODE:
#RightCircle{
clear:both; z-index:1000; overflow:hidden; bottom:5px; right:5px;
/* 火狐、Google浏览器只需要后面这一句代码即可 */
position:fixed !important;
/* 以下代码是针对IE6的 */
_position:absolute;
_top: expression( eval( document.documentElement.scrollTop + document.documentElement.clientHeight - this.offsetHeight - (parseInt(this.currentStyle.marginTop,10)||0) - (parseInt(this.currentStyle.marginBottom,10)||0) ) - (parseInt(this.currentStyle.bottom,10)||0) );
}
#RightCircle b{ display:block; background:#F60; border-radius:15px; width:30px; height:30px; text-align:center; cursor:pointer; font-size:26px; font-family:Arial; color:#FFF}
HTML CODE:
<div style="background:#FCC; width:100px; height:1000px"></div>
<div id="RightCircle"><b>+</b></div>
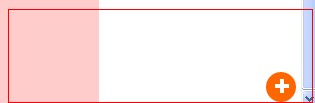
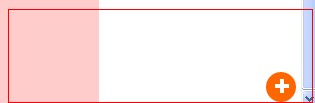
效果图: