
生命周期介绍
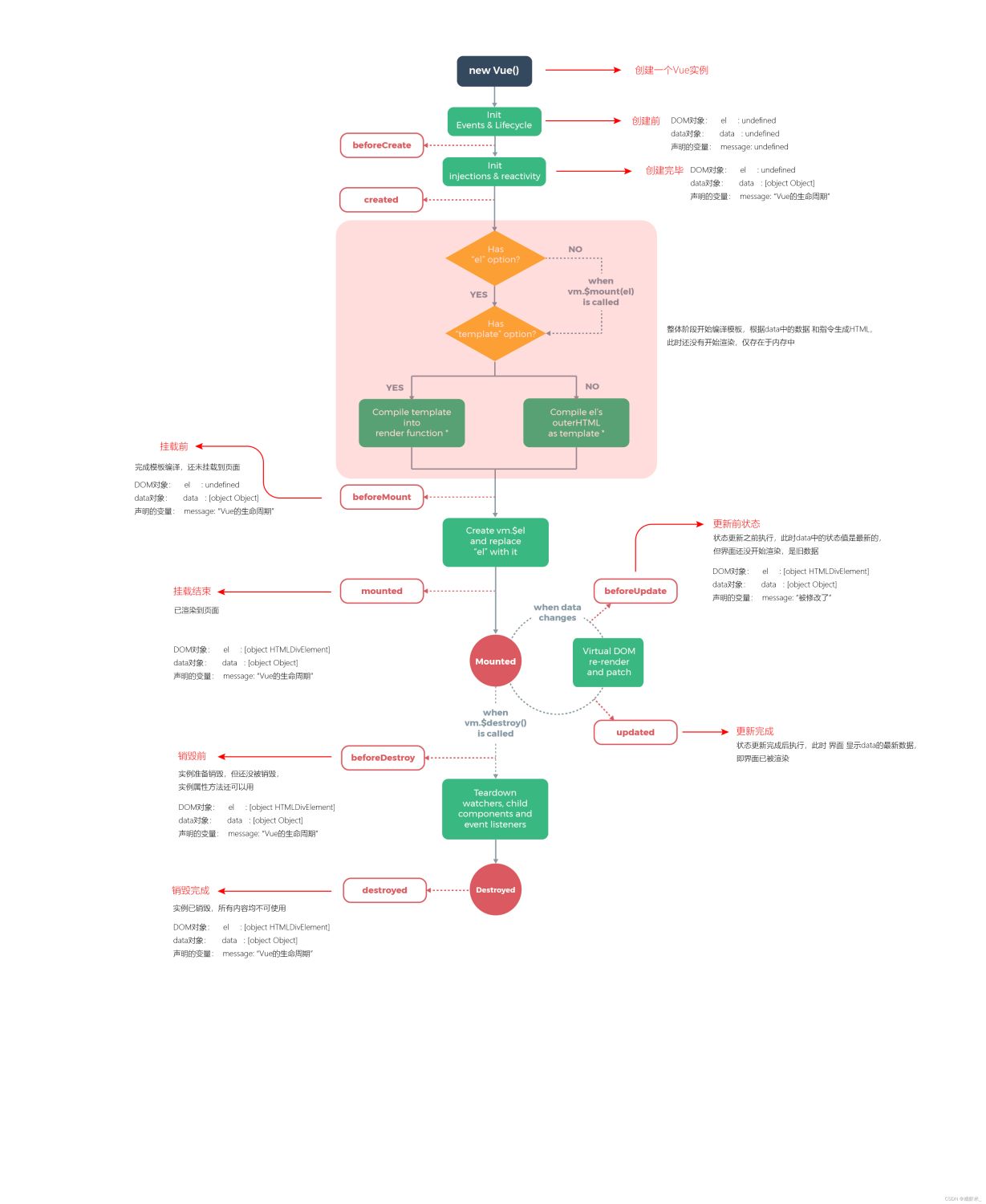
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。
生命周期有多重叫法,有叫生命周期函数的,也有叫生命周期钩子的,还有钩子函数的,其实都是代表,在 Vue 实例创建、更新和销毁的不同阶段触发的一组钩子函数,这些生命周期函数允许开发者在不同阶段对 Vue 实例进行操作,以便执行特定的逻辑或清理工作。
生命周期主要包含以下四个阶段:创建、挂载、更新、销毁。
生命周期函数列表
setup()是在beforeCreate和created之前运行的,所以可以用setup代替这两个钩子函数。
onBeforeMount() : 已经完成了模板的编译,但是组件还未挂载到DOM上的函数。
onMounted() : 组件挂载到DOM完成后执行的函数。
onBeforeUpdate(): 组件更新之前执行的函数。
onUpdated(): 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该函数。
onBeforeUnmount(): 在组件实例被卸载之前调用。
onUnmounted(): 组件卸载完成后执行的函数
onActivated(): 若组件实例是 缓存树的一部分,当组件被插入到 DOM 中时调用。
onDeactivated(): 若组件实例是 缓存树的一部分,当组件从 DOM 中被移除时调用。
onErrorCaptured(): 在捕获了后代组件传递的错误时调用。

注意:在uniapp组件中,onBeforeUpdate、onUpdated、onActivated、onDeactivated,H5支持,小程序无法使用。
上一篇:vue3+typescript+router+axios+element-plus+icons安装与配置
下一篇:Naive UI日期选择器转为中文,选中时间戳转为日期格式yyy-MM-DD
讨论数量:0