
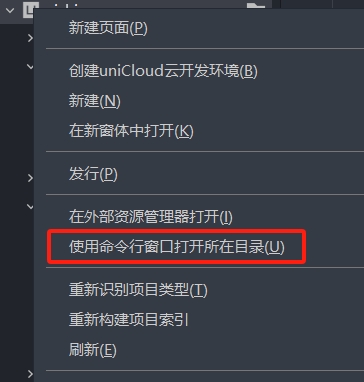
在HBuilderX编辑器中打开你的项目,在项目名称上右键选择“使用命令行窗口打开所在目录”,如下图:

一、运行安装命令(前提是已经安装了nodejs):
npm install unplugin-auto-import
二、安装完成后在项目根目录下新建文件:vite.config.js,并输入以下内容:
// 导入 Vite 的配置函数
import { defineConfig } from 'vite';
// 导入 UniApp 的 Vite 插件
import uni from '@dcloudio/vite-plugin-uni';
// 导入自动导入插件
import AutoImport from 'unplugin-auto-import/vite';
// 定义 Vite 配置
export default defineConfig({
plugins: [
// 使用 UniApp 插件
uni(),
// 自动导入配置
AutoImport({
imports: [
// 预设导入库
'vue', // 自动导入 Vue 相关函数
'uni-app' // 自动导入 UniApp 相关函数
]
})
]
});
三、到页面中去掉手动引入的方法,比如:ref、computer、onLoad等,如运行正常那说明自动导入插件安装成功。
上一篇:uniapp关于跨域问题解决方法
讨论数量:0