
在做uniapp H5项目中涉及跨域问题,解决方法两种:
第一种:前端解决
在uniapp根目录下的 manifest.json 添加/修改H5参数,代码如下:
"h5": {
"devServer": {
"proxy": {
"/api": {
"target": "http://www.xxxx.com"
}
}
}
}
调用接口,只要遇到/api开头的将转向代理http://www.xxx.com,示例代码:
uni.request({
url:'/api/list',
success: (res) => {
console.log(res)
}
})
第二种:后端解决
后端我这里以PHP为示例,
1、设置 HTTP 头部:通过设置响应头部信息,允许指定域名访问当前域名的资源。
header("Access-Control-Allow-Origin: http://www.example.com");
2、允许所有域名,可以将该值设置为 *:
header("Access-Control-Allow-Origin: *");
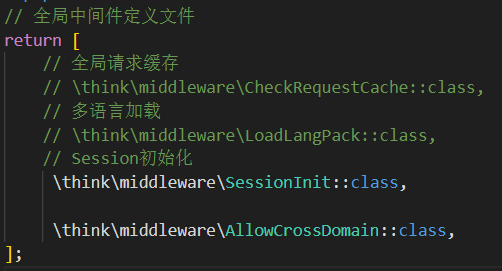
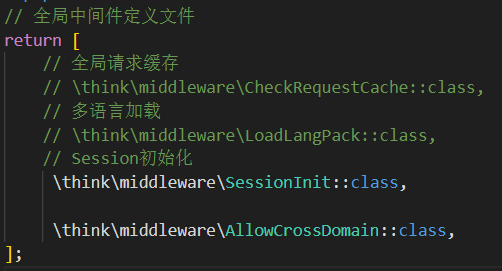
3、如果你是TP6,那直接在根目录app/middleware.php全局中间件文件添加/修改代码:
\think\middleware\AllowCrossDomain::class
如下图所示:

下一篇:uniapp 安装自动导入插件unplugin-auto-import并配置
讨论数量:0