
安装vue3(官方文档:https://cn.vuejs.org/guide/quick-start.html):
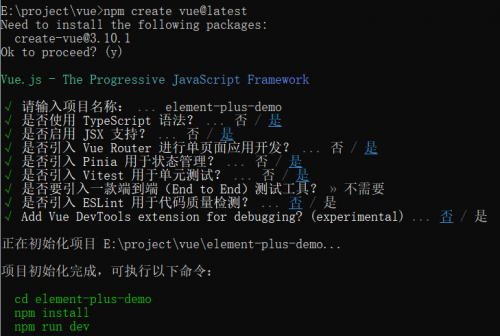
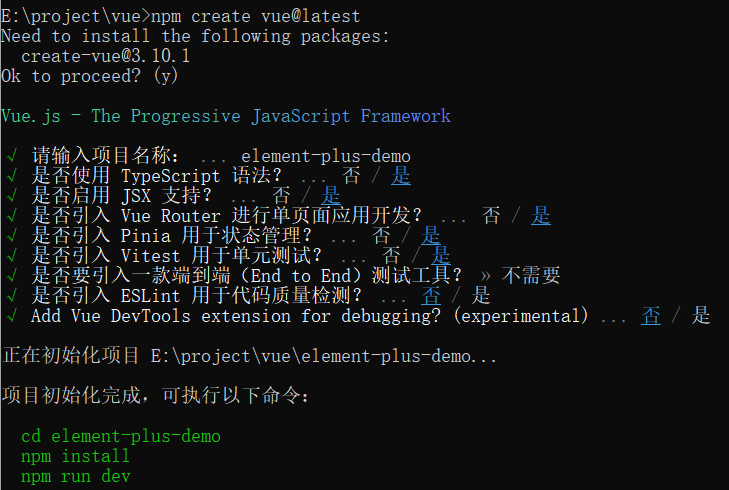
命名:npm create vue@latest,这时会出现如下类似界面,根据实际选择,参考图:

注意:以上我已经选择安装typescript和router。完成后进入项目目录,安装依赖,命令如下:
$ cd element-plus-demo
$ npm install

完成后可以运行起来看下安装是否成功,运行命令:npm run dev
接着安装axios,命令:$ npm install axios
安装完成后我们封装下axios,在src目录下新建目录utils,然后在utils目录下新建文件:request.ts,代码如下:
import axios from 'axios'
const service = axios.create({
//baseURL: process.env.VUE_APP_BASE_API,
timeout: 5000
})
// 请求拦截器
service.interceptors.request.use(
config => {
// 添加请求头等前置处理
//config.headers['Authorization'] = 'Bearer' + ' ' + localStorage.getItem('token')
return config
},
error => {
// 请求错误处理
console.log('Request Error:', error)
return Promise.reject(error)
}
)
// 响应拦截器
service.interceptors.response.use(
response => {
// 响应后处理
if (response.status === 200) {
return Promise.resolve(response.data)
} else {
return Promise.reject(response)
}
},
error => {
console.log('Response Error:', error)
return Promise.reject(error)
}
)
export default service
调用方法如下:
<script setup lang="ts">
import { ref } from 'vue';
import request from '@/utils/request'
const message = ref('接收返回数据');
const getData = () => {
request.get('http://www.hilo8.com/api/xxx').then((res) => {
console.log(res)
message.value = JSON.stringify(res)
})
}
</script>
接着安装element-plus、图标icons、按需自动加载组件,命令如下:
$ npm install element-plus --save
$ npm install -D unplugin-vue-components unplugin-auto-import
$ npm install @element-plus/icons-vue
$ npm i -D unplugin-icons
安全完成后我们开始配置自动载入组件,在根目录下打开vite.config.ts文件,参考配置代码如下:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
//自动导入Element图标
import Icons from 'unplugin-icons/vite'
import IconsResolver from 'unplugin-icons/resolver'
//自动导入Element组件
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
vueJsx(),
AutoImport({
resolvers: [
//自动导入element组件
ElementPlusResolver()
],
}),
Components({
resolvers: [
//自动注册图标
IconsResolver({
prefix: 'icon', // 修改Icon组件前缀,不设置则默认为i,禁用则设置为false
enabledCollections: ['ep'] // 指定collection,即指定为elementplus图标集ep
}),
//自动导入element组件
ElementPlusResolver()
],
}),
// Icons图标自动下载
Icons({
autoInstall: true
})
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
完成后直接使用组件即可,但注意icon图标使用有一点不一样,不像官网那了,调用实例比如:
<!-- 组件使用 -->
<p>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</p>
<!-- 图标使用 -->
<p>
<el-icon size="30"><icon-ep-aim /></el-icon>
<el-icon size="30"><icon-ep-Menu /></el-icon>
</p>
上一篇:VUE之axios的封装
下一篇:vue生命周期(钩子函数)介绍
讨论数量:0