
一、window 窗口外观配置
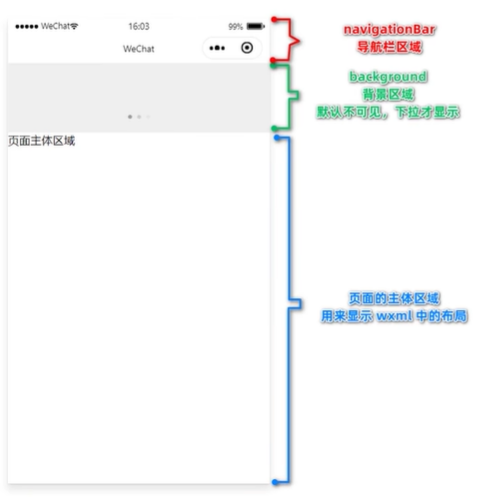
1、小程序的窗口组成:导航栏区域、背景区域、页面主体区域,如下图:

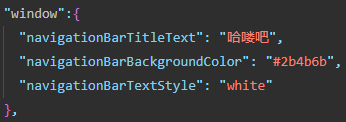
2、常用窗口配置项

3、配置窗口文件
配置窗口文件有全局配置app.json和局部(每个页面)配置xxx.json,如:

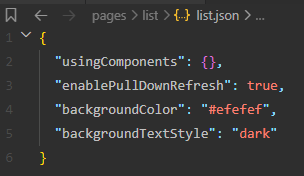
4、下拉刷新,一般在局部页面中配置,比如:

关闭下载刷新效果代码:
onPullDownRefresh() {
wx.stopPullDownRefresh()
},
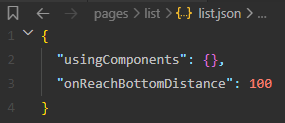
5、上拉加载,一般也是在局部中配置,默认距离是50px(一般不需要改),示例代码我们修改成100:

以下我们用实例展示上拉加载更多
<view class="list" wx:for="{{dataList}}" wx:key="index">
{{item}}
</view>
.list{
height: 200rpx;
line-height: 200rpx;
text-align: center;
border-bottom: 1px solid lightgreen;
}
//JS代码=================
data: {
dataList: [],
page: 0,
isLoading: false
},
onLoad(options) {
this.getList()
},
getList(){
this.setData({
isLoading: true
})
wx.showLoading({
title: '数据加载中...'
})
wx.request({
url: 'https://www.hilo8.com/list?page='+this.data.page,
method:'GET',
success:(res)=>{
this.setData({
dataList:[...this.data.dataList, ...res.data],
page: this.data.page+1
})
},
complete:()=>{
this.setData({
isLoading:false
})
wx.hideLoading()
}
})
},
onReachBottom() {
if(this.data.isLoading) return;
this.getList()
},
以上的page为页数,设置isLoading是为了截流,也就是只能加载完当前页再加载下一页。
二、tabBar导航配置
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。
小程序中通常将其分为:底部 tabBar 和 顶部tabBar
注意:底部tabBar中只能配置最少 2 个、最多 5个tab 页签当渲染,而顶部 tabBar 时,不显示 icon,只显示文本。
1、tabBar的六个组成部分
① backgroundColor: tabBar 的背景色
② selectedlconPath: 选中时的图片路径
③ borderStyle: tabBar 上边框的颜色
④ iconPath:未选中时的图片路径
⑤ selectedColor: tab 上的文字选中时的颜色
⑥ color: tab 上文字的默认 (未选中)颜色
2、tabBar节点配置

如以下示例:
"tabBar": {
"selectedColor": "#1296db",
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "image/home.png",
"selectedIconPath": "image/home_active.png"
},{
"pagePath": "pages/list/list",
"text": "列表",
"iconPath": "image/list.png",
"selectedIconPath": "image/list_active.png"
},{
"pagePath": "pages/about/about",
"text": "关于",
"iconPath": "image/about.png",
"selectedIconPath": "image/about_active.png"
}]
},
以上代码可看出list有四个属性,分别是:
pagePath 指定当前 tab 对应的页面路径[必填]
text 指定当前 tab 上按的文字[必填]
iconPath 指定当前 tab 未选中时的图片路径[可选]
selectedlconPath 指定当前 tab 被选中后的图片路径[可选]
上一篇:微信小程序开发学习笔记三:模板语法if/hidden/for
讨论数量:0