
一、条件渲染
1、wx:if
在小程序中,使用 wx:if="{{condition}}"来判断是否需要渲染该代码块,语法:<view wx:if="{{condition}}">True</view>
示例代码:

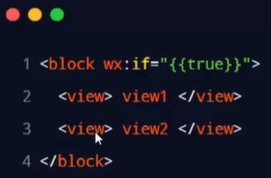
如果想要一次性控制多个组件的展示与隐藏,可以使用一个<block></block> 标签将多个组件包装起来,并在<block>标签上使用 wx:if 控制属性,示例如下:

注意:<block> 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
2、hidden
在小程序中,直接使用 hidden="{{ condition }}"也能控制元素的显示与隐藏,如:<view hidden="{{ condition }}“> 条件为 true 隐藏,条件为 false 显示 </view>
3、总结if和hidden的区别
①运行方式不同
wx:if 是以动态创建和移除元素的方式,控制元素的展示与隐藏,hidden 是以切换样式的方式(display: none/block;),控制元素的显示与隐藏。
②使用建议
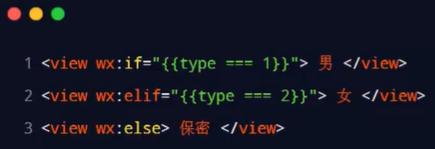
频繁切换时,建议使用 hidden,控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换。
二、列表渲染
1、wx:for
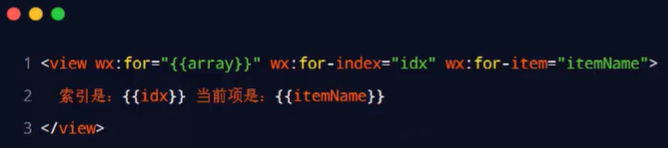
通过wx:for 可以根据指定的数组,循环染重复的组件结构,语法示例如下:

默认情况下,当前循环项的索引用 index 表示;当前循环项用 item 表示。
但也可以修改为自己定义的索引和项值,修改方法 wx:for-index和wx:for-item,示例代码:

注意:在使用for时建议加上key来提高渲染效率,比如:wx:key="id",如没有id可加上索引index,示例代码:

上一篇:微信小程序开发学习笔记二:组件、API、数据绑定、事件绑定
下一篇:微信小程序开发学习笔记四:window窗口和tabBar导航的配置
讨论数量:0