
一、组件
官方组件主要有12类,分类如下:
1、视图容器;2、基础内容;3、表单组件;4、导航;5、媒体组件;6、地图;7、画布;8、开放能力;9、原生组件说明;10、无障碍访问;11、导航栏;12、页面属性配置节点。
具体介绍可进入官方文档查看,链接:https://developers.weixin.qq.com/miniprogram/dev/component/这里我们只是对常用的组件进行解说:
view:普通视图区域,类似于HTML中的div,是一个块级元素,常用来实现页面的布局效果。
scroll-view:可滚动的视图区域,常用来实现滚动列表效果。属性scroll-x为横向滚动,scroll-y为纵向滚动。
swiper和swiper-itme:轮播图容器组件和轮播图item 组件(仅可放置在swiper组件中,宽高自动设置为100%)。属性indicator-dots为面板指示点,indicator-color为指示点颜色,如:indicator-color="white",indicator-active-color为当前选中的指示点颜色,如:indicator-active-color="gray",autoplay为自动切换,interval为自动切换时间间隔,如设置3秒:interval="3000",circular为是否衔接滑动,current为当前所在滑块的index,如要滑到第二个:current="1"。
text:文本组件,类似于HTML中的span 标签,是一个行内元素。属性user-select为文本是否可选,该属性会使文本节点显示为 inline-block。
rich-text:富文本组件,支持把HTML字符串渲染为 WXML结构,如:<rich-text nodes="<h2 style='color:red'>标题2</h2>"></rich-text>。
button:按钮组件,功能比HTML中的button按钮丰富,通过open-type属性可以调用微信提供的各种功能(客服、转发、获取用户授权、获取用户信息等)。属性size="default|mini",type="default|primary|warn",plain为是否镂空(背景色透明),form-type="submit|reset",open-type="contact|share|..."。
image:图片组件,默认宽度约300px、高度约240px。属性mode为指定图片的裁剪和缩放模式,如="scaleToFill"不保持纵横比缩放图片,使图片的宽高完企拉伸至填满 image 元素;="aspectFit"保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来;="aspectFill"保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取;="widthFix"宽度不变,高度自动变化,保持原图宽高比不变;="heightFix"高度不变,宽度自动变化,保持原图宽高比不变。
navigator:页面导航组件,类似于HTML中的a链接。比如: <navigator url="/pages/about/about">跳转页面</navigator> 或 <navigator url="/pages/list/list" open-type="switchTab">导航到列表页面</navigator> 或 <navigator open-type="navigateBack">后退</navigator> 或是使用事件跳转,比如:wx.switchTab(object) 或 wx.navigateTo(object) 或 wx.navigateBack(),注意:如果有传参数则需在页面的js文件的onLoad:function(options){console.log(options)}里获取到。
二、API
主要为3大类API:
1、事件监听 API
以 on 开头,用来监听某些事件的触发,如: wx.onWindowResize(function callback) 监听窗口尺寸变化的事件。
2、同步 API
以Snc 结尾的 API 都是同步API,同步 API 的执行结果,可以通过函数返回值直接获取,如果执行出错会抛出异常,如: wx.setStoragesync(key',value)向本地存储中写入内容。
3、异步 API
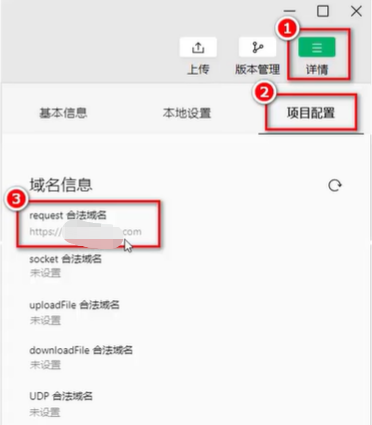
类似于jQuery 中的 $.ajax(options)函数,需要通过 success、fail、complete 接收调用的结果,如:wx.request()发起网络数据请求,通过 success 回调函数接收数据。注意三点:①只能请求https类型的接口;②必须将接口的域名添加到信任列表中;③请求不存在跨越说法,也就是说只能在微信小程序里发起网络请求,这是微信为了安全考虑做出的限制。如下图所示:

以下为示例代码:
//POST信息
postInfo() {
wx.request({
url: 'https://www.hilo8.com/api/',
method:'POST',
data: {
"id": 1,
"name": '哈喽吧'
},
success: (res) => {
console.log(res.data);
}
})
},
如需要GET则把method="GET"即可。
三、数据绑定
data中定义数据:在页面对应的.js 文件中,把数据定义到 data 对象中即可,如:
Page({
data: {
// 字符串类型的数据
info: 'init data',
// 数组类型的数据
msgList: [{msg: 'hello'}, {msg: 'world'}],
imgSrc:'http://www.hilo8.com/xxxxxxxx.jpg',
randomNum1:6,
randomNum2:100
}
})
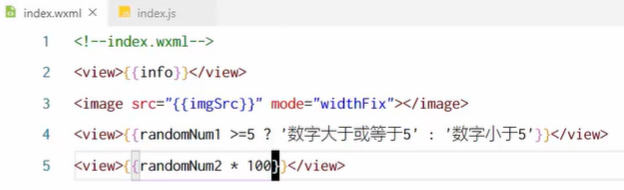
在WXML中使用数据,即把data中的数据绑定到页面中渲染,使用 Mustache 语法(双大括号)将变量包起来即可。语法格式为:{{要绑定的数据名称}}。

四、事件绑定
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
这里我们讲解常用事件:
1、bindtap 或 bind:tap
手指触摸后马上离开,类似于 HTML 中的 click 事件。如:<button bindtap="btnHandler"></button>
2、bindinput 或 bind:input
文本框的输入事件。如:<input bindinput="inputHandler" /> ,取值:event.detail.value
3、bindchange或 bind:change
状态改变时触发。
4、事件对象的属性值
当事件回调触发的时候,会收到一个事件对象 event,它的详细属性如下:

事例如下:
//事件绑定
<view id="tapTest" data-hi="Weixin" bindtap="tapName"> Click me! </view>
//事件处理函数===========================
Page({
tapName: function(event) {
console.log(event)
}
})
//LOG打印效果
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"Weixin"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"Weixin"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}
注意事件传递参数不能直接写在事件名中,如有参数需要单独写出,比如传参数hi,需要写成:data-hi="weixin"
上一篇:微信小程序开发学习笔记一
下一篇:微信小程序开发学习笔记三:模板语法if/hidden/for
讨论数量:0