
要使用Toast插件时首先得下载并引入文件 。
官方网站:https://kamranahmed.info/toast
下载网址:https://github.com/kamranahmedse/jquery-toast-plugin
使用实例:
$.toast('Here you can put the text of the toast')
或是带参数
$.toast({
heading: 'Information',
text: 'Now you can add icons to generate different kinds of toasts',
showHideTransition: 'slide',
icon: 'info'
})
具体参数如下:
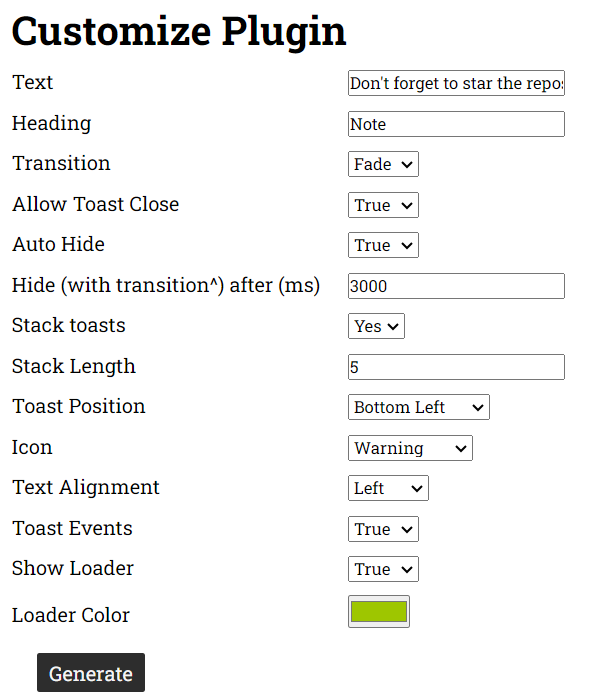
$.toast({
text: "Don't forget to star the repository if you like it.", // Text that is to be shown in the toast
heading: 'Note', // Optional heading to be shown on the toast
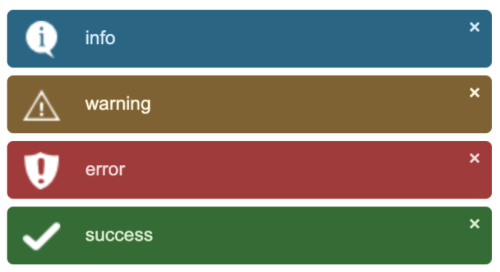
icon: 'info', // Type of toast icon info/success/warning/error
showHideTransition: 'fade', // fade, slide or plain
allowToastClose: false, // Boolean value true or false
hideAfter: 3000, // false to make it sticky or number representing the miliseconds as time after which toast needs to be hidden
stack: 5, // false if there should be only one toast at a time or a number representing the maximum number of toasts to be shown at a time
position: 'top-center', // bottom-left or bottom-right or bottom-center or top-left or top-right or top-center or mid-center or an object representing the left, right, top, bottom values
textAlign: 'left', // Text alignment i.e. left, right or center
loader: false, // Whether to show loader or not. True by default
loaderBg: '#e00000', // Background color of the toast loader
bgColor: '#FF1356', //property is used to specify the background color of the toast message. Default is '#444'
textColor: 'white', //property is used to specify the text color of the toast message. Default is '#eee'
beforeShow: function () {}, // will be triggered before the toast is shown
afterShown: function () {}, // will be triggered after the toat has been shown
beforeHide: function () {}, // will be triggered before the toast gets hidden
afterHidden: function () {} // will be triggered after the toast has been hidden
});

讨论数量:0