
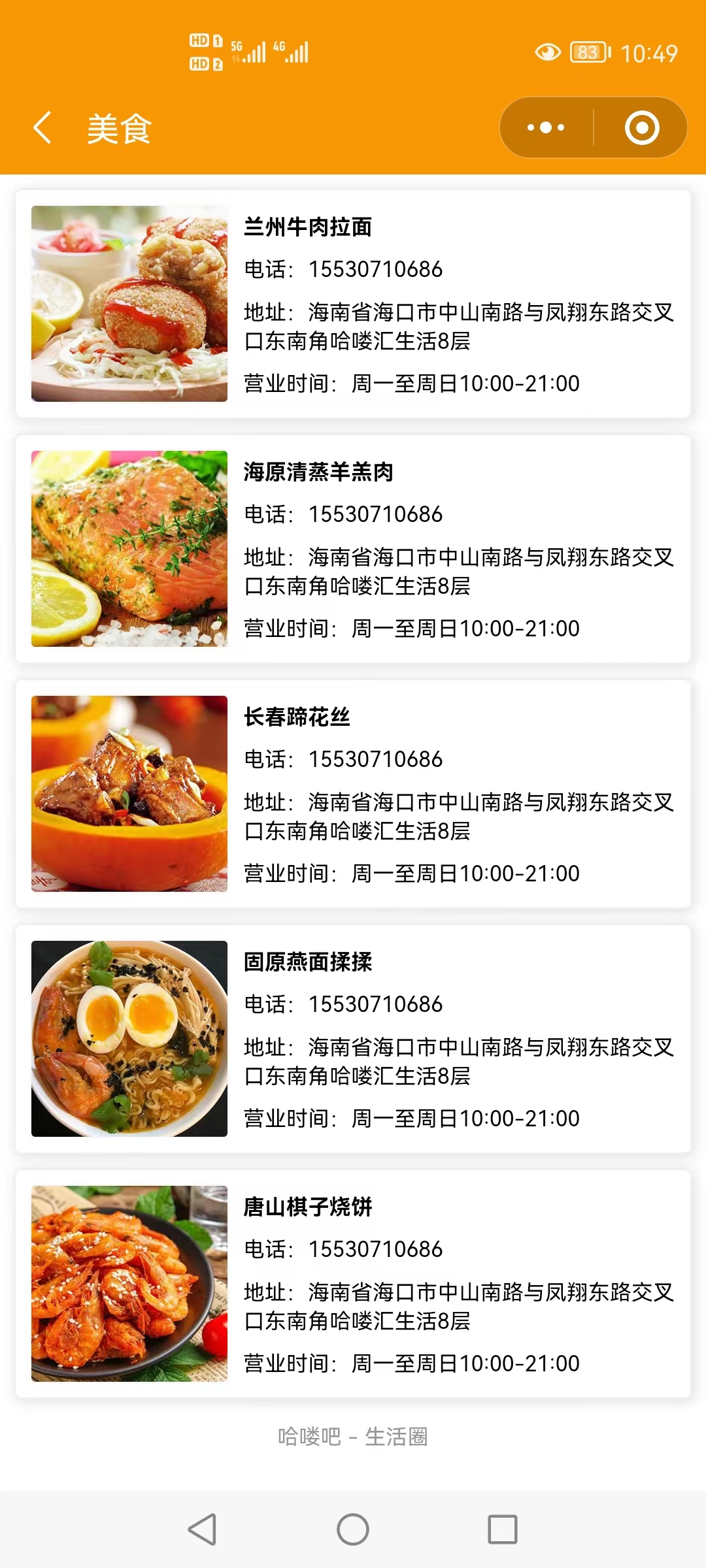
本节来实现商品列表展示,效果如下:

以下为实现代码:
<view class="shop-list" wx:for="{{shopList}}" wx:key="id">
<view class="thumb">
<image src="{{item.img}}" />
</view>
<view class="info">
<text class="title">{{item.name}}</text>
<text>电话:{{item.phone}}</text>
<text>地址:{{item.address}}</text>
<text>营业时间:{{item.hours}}</text>
</view>
</view>
.shop-list{
display: flex;
padding: 15rpx;
border: 1rpx solid #efefef;
margin: 15rpx;
border-radius: 10rpx;
box-shadow: 1rpx 1rpx 15rpx #dddddd;
}
.thumb image{
width: 210rpx;
height: 210rpx;
display: block;
margin-right: 15rpx;
border-radius: 8rpx;
border: 1rpx solid #fafafa;
}
.info{
display: flex;
flex-direction: column;
justify-content: space-around;
font-size: 24rpx;
}
.info .title{
font-weight: bold;
}
下一篇:CSS3动画库Animate.css动画样式和使用方法
讨论数量:0