
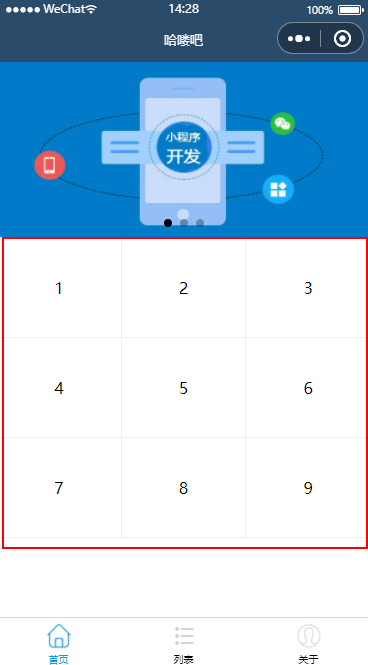
九宫图相信大家都见过了,看下效果图:

下面是实现代码:
<view class="grid-list">
<view class="grid-item" wx:for="{{gridList}}" wx:key="index">
<text>{{item}}</text>
</view>
</view>
.grid-list{
display: flex;
flex-wrap: wrap;
border-left: 1rpx solid #efefef;
border-top: 1rpx solid #efefef;
}
.grid-item{
width: 33.33%;
height: 200rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
border-right: 1rpx solid #efefef;
border-bottom: 1rpx solid #efefef;
box-sizing: border-box;
} 上一篇:外部引用CSS的两种方式link和@import的区别
讨论数量:0