
首先说明一下fomantic-ui是semantic-ui的延伸,由于semantic-ui版本没有日历控件,所以我们使用fomantic-ui 2.9版本。
下面我们如何使用日历控件呢?
其实跟其它日历控件一样,非常简单,实例代码如下:
<div class="ui calendar" id="standard_calendar">
<div class="ui fluid input left icon">
<i class="calendar icon"></i>
<input type="text" placeholder="Date/Time">
</div>
</div>
<script>
$('#standard_calendar').calendar();
</script>
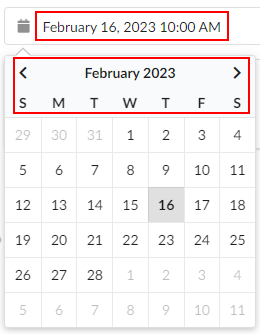
但是直接使用可能不太理想,看以下显示格式就明白

一般为国外人使用,不适合我们,所以我们需要对参数进行设置,代码如下:
$('#id').calendar({
type: 'date',
text: {
days:['日', '一', '二', '三', '四', '五', '六'],
months: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
monthsShort: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
},
formatter: {
datetime: 'YYYY-MM-DD H:mm', date: 'YYYY-MM-DD', month: 'MM', day:'DD', time: 'H:mm', cellTime: 'H:mm'
}
});
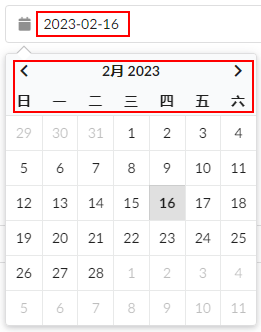
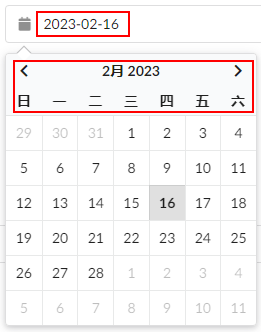
设置后效果如下:

关于text和formatter官方文档是这样说的:
text: {
days: ['S', 'M', 'T', 'W', 'T', 'F', 'S'],
dayNamesShort: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'],
dayNames: ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'],
months: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
monthsShort: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
today: 'Today',
now: 'Now',
am: 'AM',
pm: 'PM'
},
formatter: {
// do whatever you like to the given cell
// cellOptions is an object containing values for {mode,adjacent,disabled,active,today}
cell: function (cell, date, cellOptions) {}
// Every other method can either be a token string
// or a function(date,settings) which has to return a string
cellTime: 'h:mm A',
date: 'MMMM D, YYYY',
datetime: 'MMMM D, YYYY h:mm A',
dayColumnHeader: function (day, settings) {},
dayHeader: 'MMMM YYYY',
hourHeader: 'MMMM D, YYYY',
minuteHeader: 'MMMM D, YYYY',
month: 'MMMM YYYY',
monthHeader: 'YYYY',
time: 'h:mm A',
today: function (settings) {},
year: 'YYYY',
yearHeader: function (date, settings) {},
}
讨论数量:0