之前使用过这个例子,现在总结说明一下:
先给贴代码:
01 |
<p style="width: 300px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;"> |
02 |
省略我吧! |
03 |
省略我吧! |
04 |
省略我吧! |
05 |
省略我吧! |
06 |
省略我吧! |
07 |
省略我吧! |
08 |
省略我吧! |
09 |
省略我吧! |
10 |
省略我吧! |
11 |
省略我吧! |
12 |
省略我吧! |
13 |
省略我吧! |
14 |
</p> |
测试浏览器: IE6/7/8/9、opera12.02、firefox15.0.1、chrome21.0.1180.89 m
完整例子:runjs.cn
现在解释一下为什么要这样做:
1、text-overflow: ellipsis;
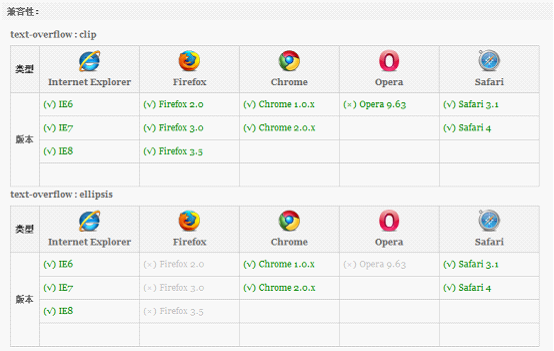
这里的重点样式是 text-overflow: ellipsis;
不过话说text-ellipsis是一个特殊的样式,有关解释是这样的:text-overflow属性仅是注解,当文本溢出时是否显示省略标记。并不具备其它的样式属性定义。要实现溢出时产生省略号的效果还须定义:强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果。
简单理解就是我要把文本限制在一行(white-space: nowrap;),肯定这一行是有限制的(width),并且你的溢出的部分要隐藏起来(overflow: hidden;),然后出现省略号( text-overflow: ellipsis)。
我在网上看到有很多人说opera不支持text-overflow,可能因为我用的是最新版本的,已经支持这个属性了,所以没办法测试,不过网上给支持低版本的opera一个办法,就是-o-text-overflow:ellipsis;至于火狐,也有很多人说不支持,版本问题无法考证,大家有试过的可以出来指证一下,这里有个《在火狐里 怎样用CSS限制字数并以点的形式显示》,可以参考一下。

2、white-space
顺便解释一下white-space的用法
white-space属性声明建立布局过程中如何处理元素中空白符。(废话一句,这里的空白符应该指我们用键盘敲入的空格或回车,因为用 或<br>无论white-space设置什么都会有空格或回车。)
下面是wschool上white-space可能的值:
normal 默认。空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。
大部分内容来自网络,仅供自己学习理解之用,牛人笑看之。。
讨论数量:0