
npm连接失败解决方法:
由于npm默认是国外服务器:https://registry.npmjs.org,有时会连接失败,那么我们改为国内链接:https://registry.npmmirror.com,
修改命令如下:
npm config set registry https://registry.npmmirror.com
修改完成后查看是否修改成功,查看命令:
npm config get registry
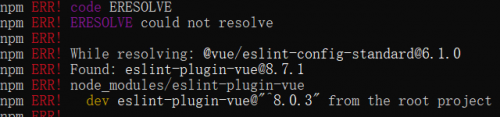
安装依赖失败解决方法:
当安装依赖失败时可尝试在后面加上:-legacy-peer-deps,比如安装axios时命令如下:
npm i axios -S -legacy-peer-deps
npm清除缓存方法:
清除缓存命令如下:
npm cache clean --force
如清除失败请使用如下命令:
npm cache verify
上一篇:Windows下安装vue-element-admin后台系统,新手指导
下一篇:VUE之axios的封装
讨论数量:0