
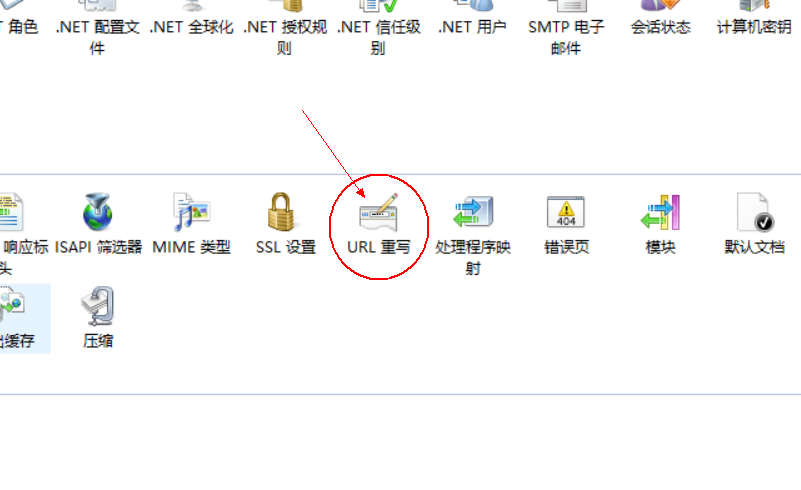
这里解决IIS访问VUE前端时出现的404页面,先安装IIS重写功能,如下图:

然后用记事本新建文件,命名:“.htaccess”,内容如下:
<IfModule mod_rewrite.c>
Options +FollowSymlinks -Multiviews
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ / [QSA,PT,L]
</IfModule>
这样做的好处就是以后都可以重复用,只需导入即可。
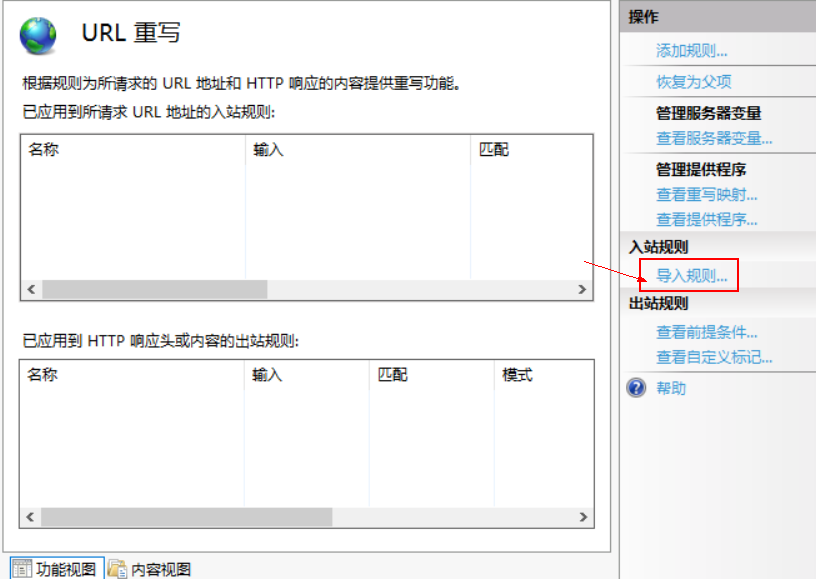
接下来导入规则,如下图:

选择刚建的.htaccess文件,导入保存应用即可。
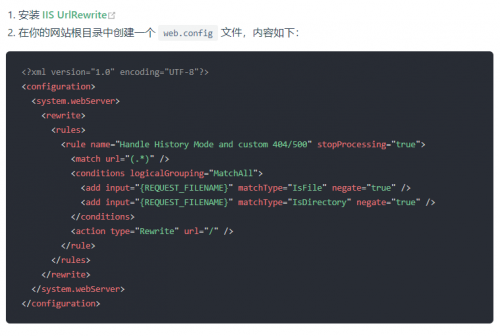
还有一种方法就是直接在目录下建web.config文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Handle History Mode and custom 404/500" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
上一篇:vue基本知识:导航栏切换效果
下一篇:Windows下安装vue-element-admin后台系统,新手指导
讨论数量:0