
官方说:
Naive UI 是一个 Vue3 的组件库。它比较完整,主题可调,用 TypeScript 写的,快。
现在我们开始搭建(使用最新的Vue3,Vite,TypeScript):
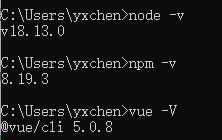
第一步:确认Node、npm、Vue版本
确认版本命令如下图:

第二步:创建项目
先cd到你的项目目录,然后运行命令:npm create vite@latest ,如下图:

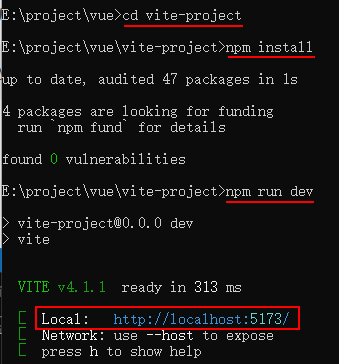
以上注意选择Vue、TypeScript。然后切换到刚建的项目目录,执行安装并运行,如下图:

然后打开地址:http://localhost:5173,显示如下,说明创建项目完成。

第三步:安装Naive ui和自动导入组件的插件
依次运行以下命令:
$ npm i -D naive-ui #安装Naive ui
$ npm i -D vfonts #安装字体
$ npm i -D @vicons/ionicons5 #安装图标
$ npm install -D unplugin-vue-components unplugin-auto-import #安装自动导入组件的插件
如下图所示:




第四步:修改vite.config.ts文件
修改后的完整代码如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { NaiveUiResolver } from 'unplugin-vue-components/resolvers'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
AutoImport({
imports: [
'vue',
{
'naive-ui': [
'useDialog',
'useMessage',
'useNotification',
'useLoadingBar'
]
}
]
}),
Components({
resolvers: [NaiveUiResolver()]
})
]
})
运行后会出现如下图两个文件,说明自动引入组件成功了

第五步:Naive ui的使用
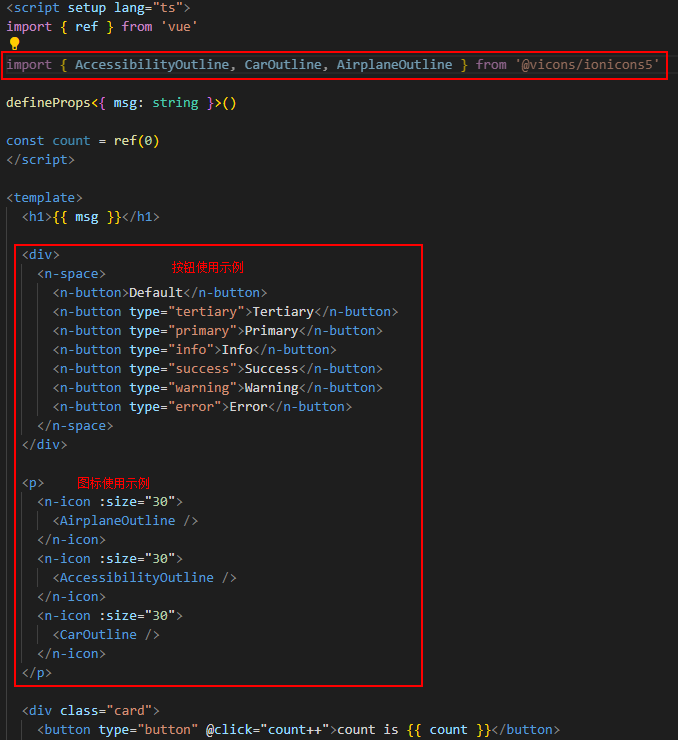
打开项目下的src/components/HelloWorld.vue文件,加入如下代码:
import { AccessibilityOutline, CarOutline, AirplaneOutline } from '@vicons/ionicons5'
//========
<div>
<n-space>
<n-button>Default</n-button>
<n-button type="tertiary">Tertiary</n-button>
<n-button type="primary">Primary</n-button>
<n-button type="info">Info</n-button>
<n-button type="success">Success</n-button>
<n-button type="warning">Warning</n-button>
<n-button type="error">Error</n-button>
</n-space>
</div>
<p>
<n-icon :size="30">
<AirplaneOutline />
</n-icon>
<n-icon :size="30">
<AccessibilityOutline />
</n-icon>
<n-icon :size="30">
<CarOutline />
</n-icon>
</p>
如下图所示:

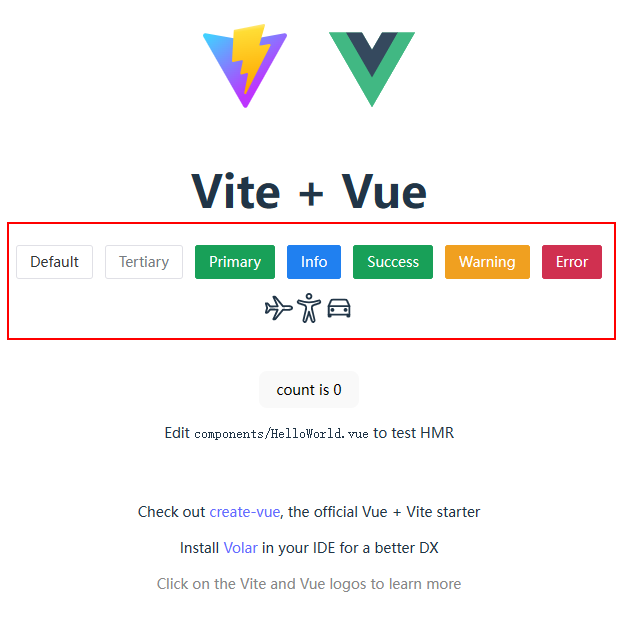
运行显示效果如下:

到此Naive ui的安装和使用完成。
以下为官方网址:
Vite中文网:https://vitejs.cn/
Naive UI官网:https://www.naiveui.com/zh-CN/os-theme
xicons官网:https://xicons.org/#/
TypeScript官网:https://www.typescriptlang.org/zh/
上一篇:Vue实例的对象参数常用选项
下一篇:vue基本知识:导航栏切换效果
讨论数量:0