
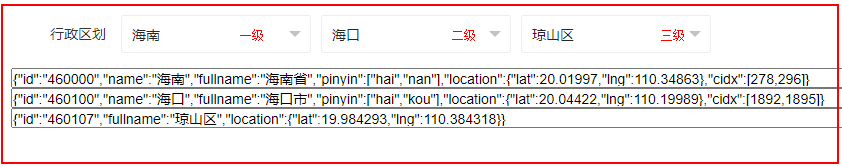
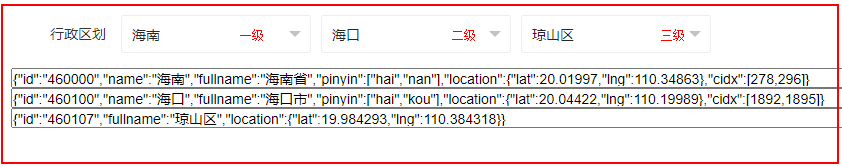
在开始实现之前让我们先预览下效果:

上图说明:行政区划选择框分三级,分别为:省、市、区/县,下面的三个文本框分别返回选择的当前json数据。
开始干活!!请按以下步骤操作:
第一步:腾讯地图行政区划json数据下载地址:
https://lbs.qq.com/service/webService/webServiceGuide/webServiceDistrict#6
下载好后保存为json文件 ,命名:city.data.json
第二步:设置html代码参数
<form class="layui-form syui-p20" action=""> <div class="layui-form-item"> <label class="layui-form-label">行政区划</label> <div class="layui-input-inline"> <select name="province" id="province" lay-filter="selection"> <option value="">请选择省</option> </select> </div> <div class="layui-input-inline"> <select name="city" id="city" lay-filter="selection"> <option value="">请选择市</option> </select> </div> <div class="layui-input-inline"> <select name="county" id="county" lay-filter="selection"> <option value="">请选择区/县</option> </select> </div> </div> <input type="text" id="province_obj" value="" class="syui-w100" /> <input type="text" id="city_obj" value="" class="syui-w100" /> <input type="text" id="county_obj" value="" class="syui-w100" /> </form>
第三步:新建js文件 ,命令:city.selection.js,然后写入以下代码:
layui.use(['form','jquery'], function(){
var form = layui.form, $ = layui.jquery;
var province=city=county={}, getProvice, getCity, getCounty;
var province_val=city_obj.province||'', city_val=city_obj.city||'', county_val=city_obj.county||'';
$.get('/static/js/city.data.json',function(data){
province=data.result[0]; city=data.result[1]; county=data.result[2];
getProvice=function(id){
let res={}; $.each(province, function(i, val){ if(val.id==id){res=val;return false;} }); return res;
}
getCity=function(id){
let res={}; $.each(city, function(i, val){ if(val.id==id){res=val;return false;} }); return res;
}
getCounty=function(id){
let res={}; $.each(county, function(i, val){ if(val.id==id){res=val;return false;} }); return res;
}
$.each(province, function(i, val){ $('#province').append('<option value="'+val.id+'">'+val.name+'</option>'); });
$('#province').find("option[value='"+province_val+"']").attr("selected",true);
if(province_val!=''){
let obj_province=getProvice(province_val);
$.each(city.slice(obj_province.cidx[0],obj_province.cidx[1]+1),function(i,val){
$('#city').append('<option value="'+val.id+'">'+val.name+'</option>');
})
$('#city').find("option[value='"+city_val+"']").attr("selected",true);
}
if(city_val!=''){
let obj_city=getCity(city_val);
$.each(county.slice(obj_city.cidx[0],obj_city.cidx[1]+1),function(i,val){
name=val.name||val.fullname;
$('#county').append('<option value="'+val.id+'">'+name+'</option>');
})
$('#county').find("option[value='"+county_val+"']").attr("selected",true);
}
form.render('select');
form.on('select(selection)', function (obj) {
let selid=$(obj.elem).attr('id');
if(selid=='province'){
$('#city').html('<option value="">请选择城市</option>');
$('#county').html('<option value="">请选择区/县</option>');
if(obj.value!=''){
let obj_province=getProvice(obj.value);
$.each(city.slice(obj_province.cidx[0],obj_province.cidx[1]+1),function(i,val){
$('#city').append('<option value="'+val.id+'">'+val.name+'</option>');
})
$('#province_obj').val(JSON.stringify(obj_province));
}else{
$('#province_obj').val('');
}
$('#city_obj,#county_obj').val('');
}else if(selid=='city'){
$('#county').html('<option value="">请选择区/县</option>');
if(obj.value!=''){
let obj_city=getCity(obj.value);
$('#city_obj').val(JSON.stringify(obj_city)); $('#county_obj').val('');
if(obj_city.hasOwnProperty("cidx")){
$.each(county.slice(obj_city.cidx[0],obj_city.cidx[1]+1),function(i,val){
name=val.name||val.fullname;
$('#county').append('<option value="'+val.id+'">'+name+'</option>');
})
}
}else{
$('#city_obj,#county_obj').val('');
}
}else if(selid=='county'){
if(obj.value!=''){
let obj_county=getCounty(obj.value);
$('#county_obj').val(JSON.stringify(obj_county));
}else{
$('#county_obj').val('');
}
}
form.render('select');
})
})
});
第四步:使用方法
<script src="layui/layui.js" type="text/javascript"></script>
<script>
var city_obj={'province':'','city':'','county':''}; //设置行政区划默认值,可选或留空。
</script>
<script src="city.selection.js?v=1.0" type="text/javascript"></script>
注意:以上引入js文件顺序要对。
上一篇:jquery+BenzAMRRecorder实现微信语音amr格式播放,支持多个语音播放
讨论数量:0