
由于KindEditor官方已停止更新,而且最新浏览器也不支持Flash,所以造成当前最流行的H5的video标签不支持,所以只好我们自己来解决了,方法如下:
在kindeditor.js文件中找到
embed:[.......] 和 img:[.......] 标签,然后在其中间插入以下代码:
video:["id","class","src","width","height","type","loop","autostart","quality",".width",".height","align","allowscriptaccess","controls"],
加后效果如下显示:
embed:["id","class","src","width","height","type","loop","autostart","quality",".width",".height","align","allowscriptaccess","wmode"], video:["id","class","src","width","height","type","loop","autostart","quality",".width",".height","align","allowscriptaccess","controls"], img:["id","class","src","width","height","border","alt","title","align",".width",".height",".border"],
这时在上传视频后再点HTML代码查看就不会自动删除video标签了。
查看效果:

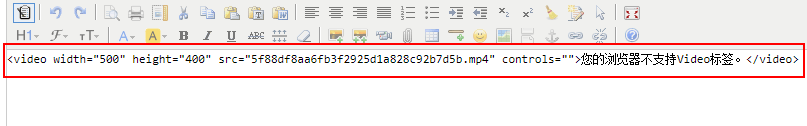
查看HTML代码效果:

注:这里上传video我是直接自定义插件,不用原来官方媒体上传。
下一篇:js去掉/删除/过滤html代码、空格、回车 空白字符
讨论数量:0